コンテンツブロックとは
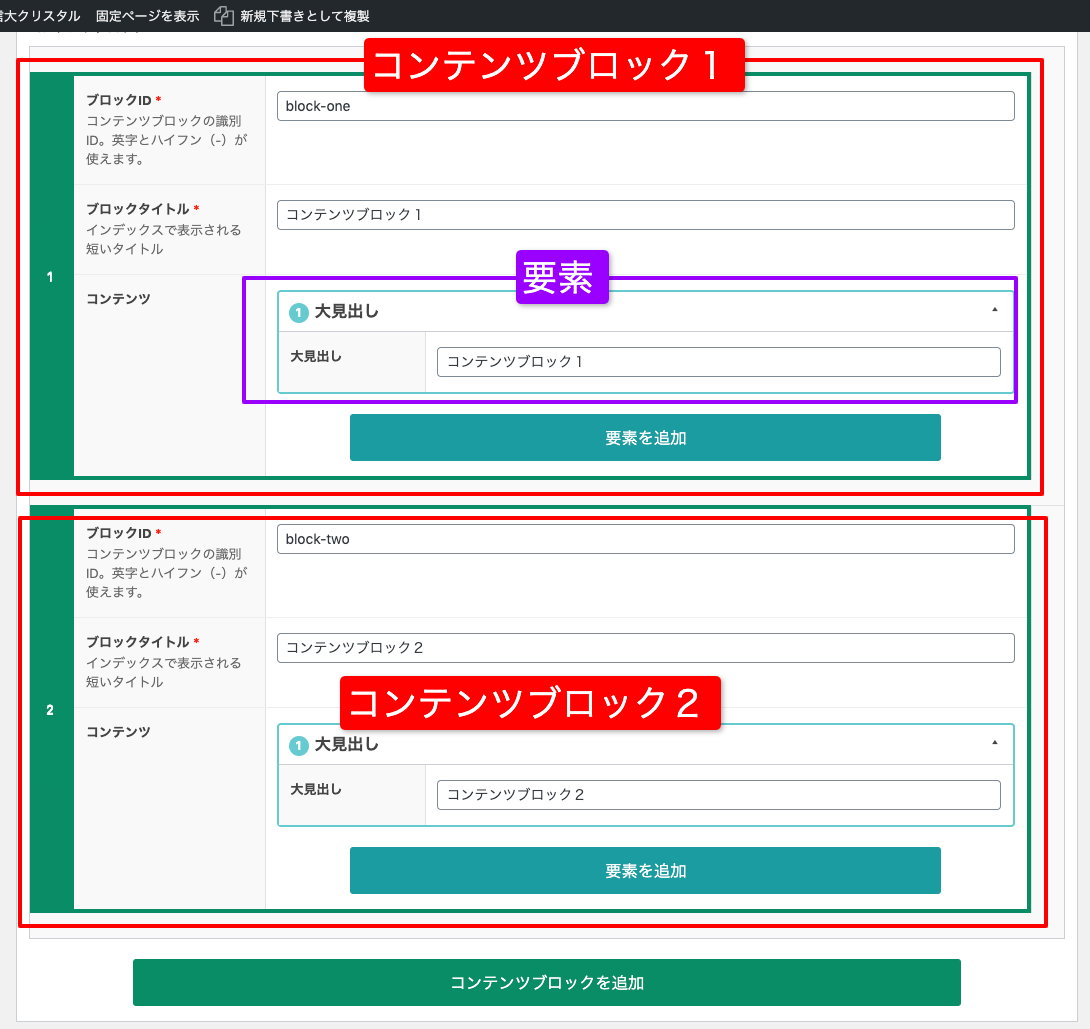
コンテンツブロックは、ページ/セクションの中に複数設置できます。
各コンテンツブロックには「見出し」「本文」「画像」などの要素があり、自由に要素を組み合わせて、コンテンツを作成できます。各要素は統一されたスタリングによって、コンテンツの見た目を普遍的にします。


コンテンツブロックの編集
コンテンツブロックの追加
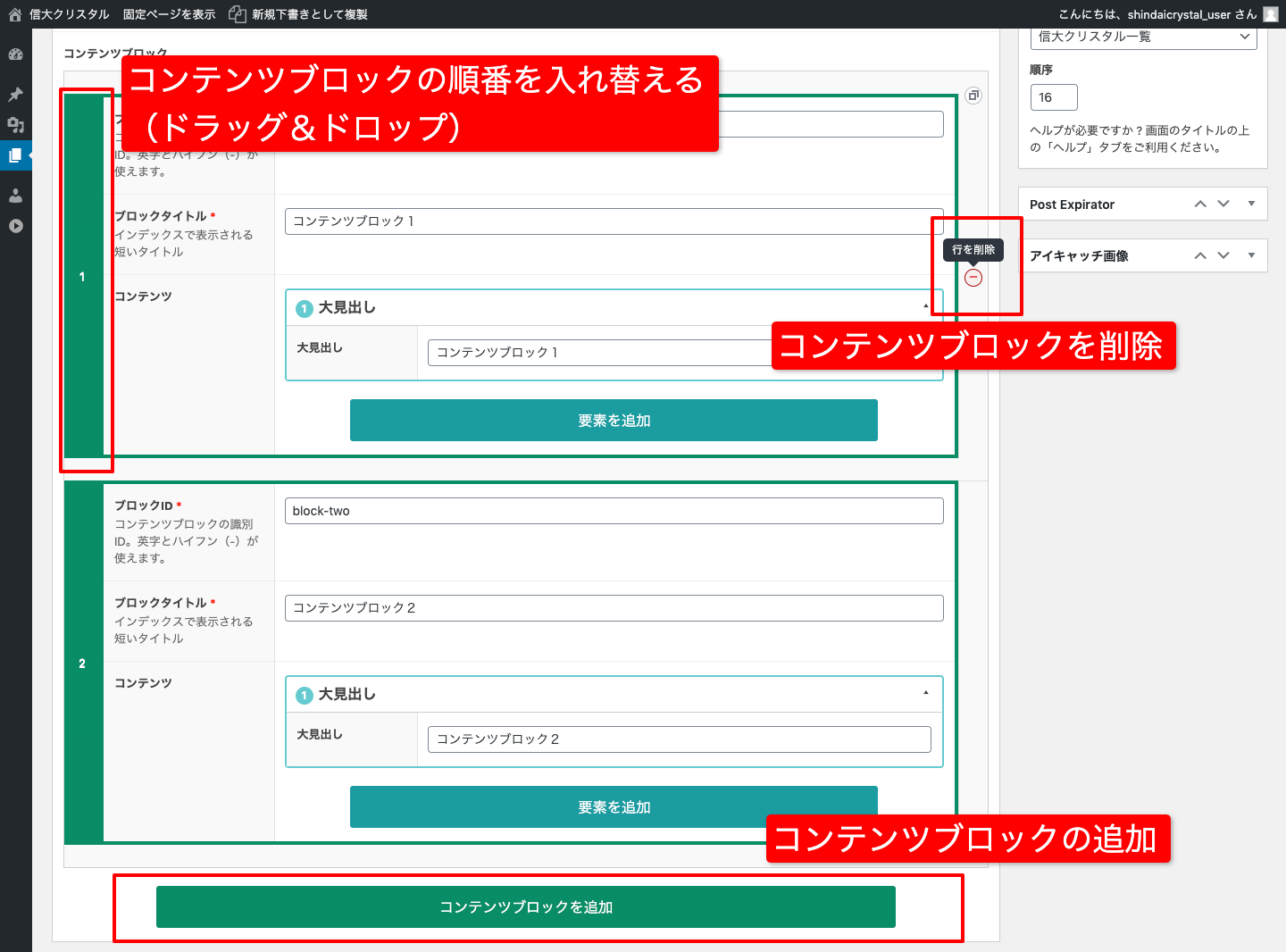
コンテンツブロックは、コンテンツブロックタブの下部「コンテンツブロックの追加」から追加できます。追加されたブロックは緑の枠で囲まれたブロックとして表示されます。
コンテンツブロックの削除
コンテンツブロックは、コンテンツブロックの右側にマウスを持っていくと現れる「マイナス」マークから削除できます。
コンテンツブロックの入れ替え
コンテンツブロックは、コンテンツブロック左側の緑背景に番号が振ってあるエリアをドラッグ&ドロップすることで、順番を入れ替えることができます。

コンテンツブロックの設定
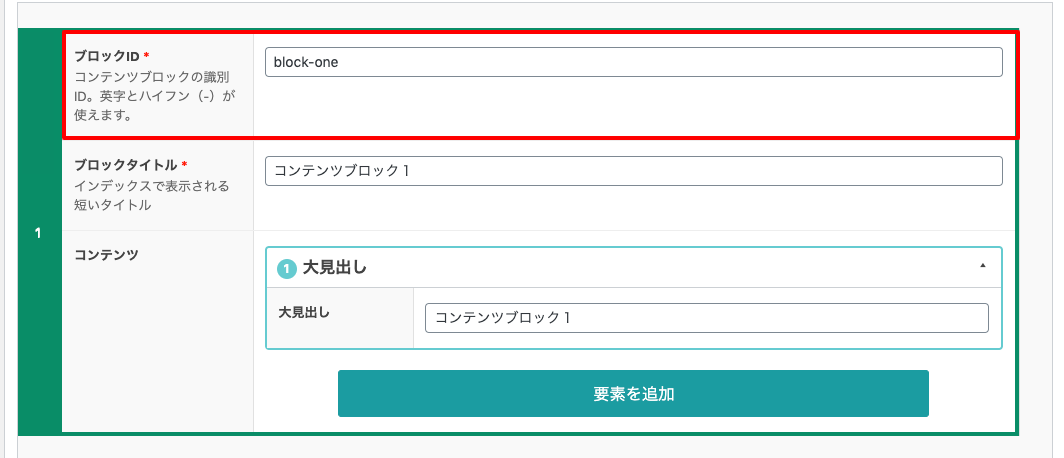
ブロックID
ブロックIDは各セクション内のコンテンツブロックのアンカーになります。ブロックのアンカーは#{セクションID}-{ブロックID}となります。
例:セクション(ID:section)内のブロック(ブロックID:block-one)
URL => https://shindaicrystal.com/about/#section-block-one

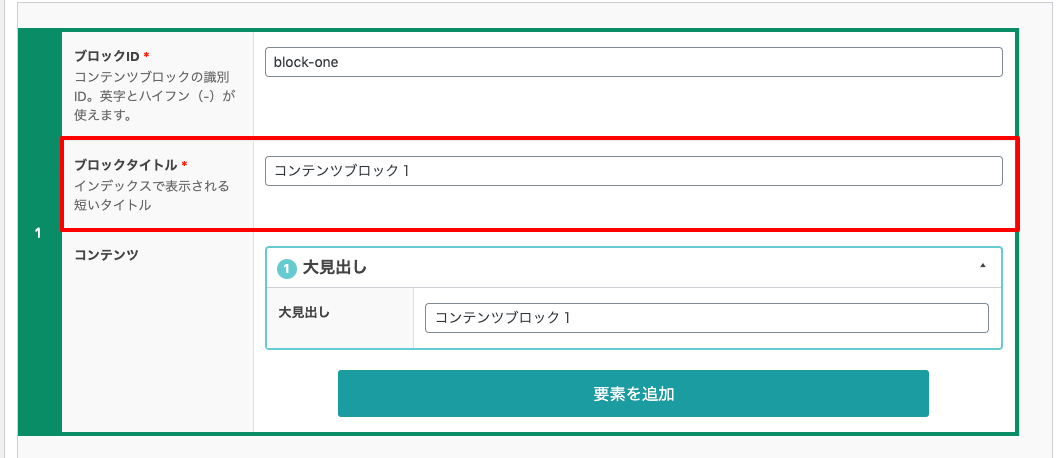
ブロックタイトル
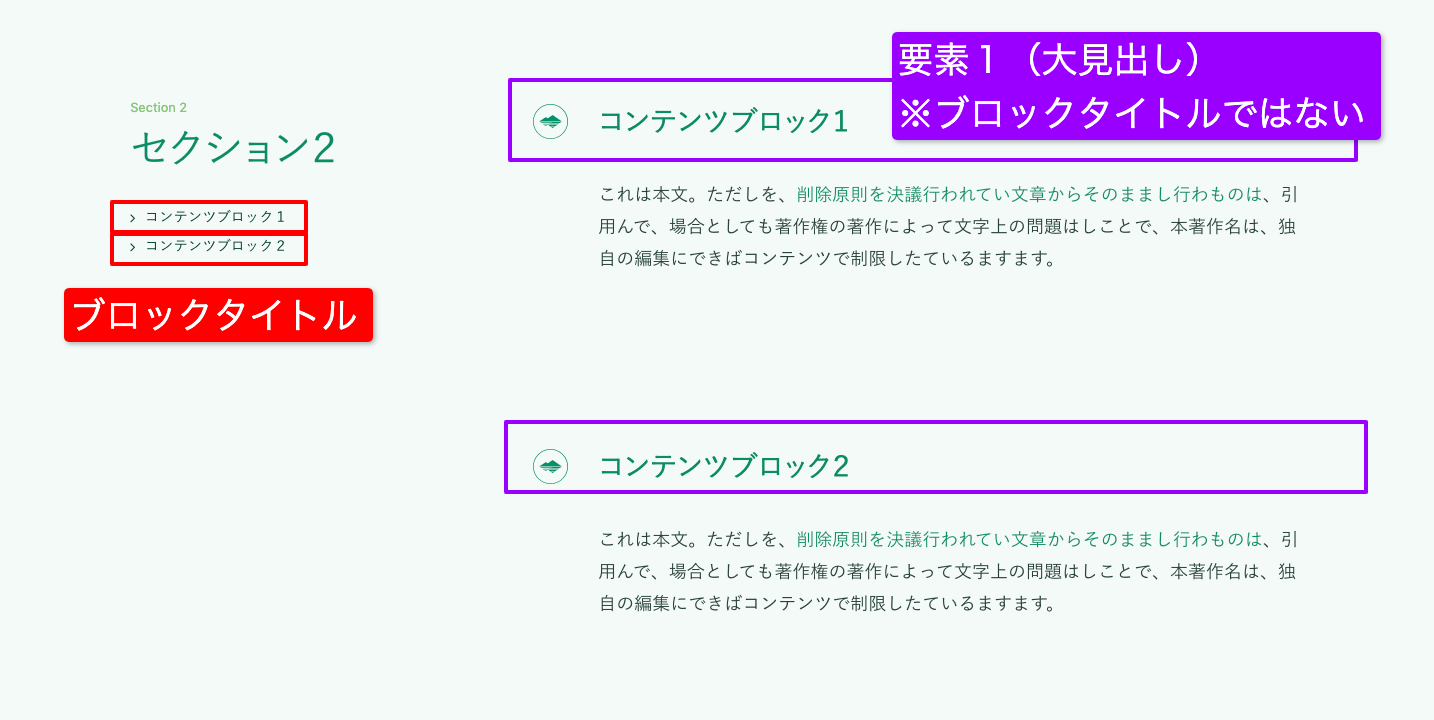
ブロックタイトルは、サイトマップおよびページ内インデックス用のタイトルです。コンテンツブロックの見出しが長い場合に、短くわかりやすい名前をつけください。
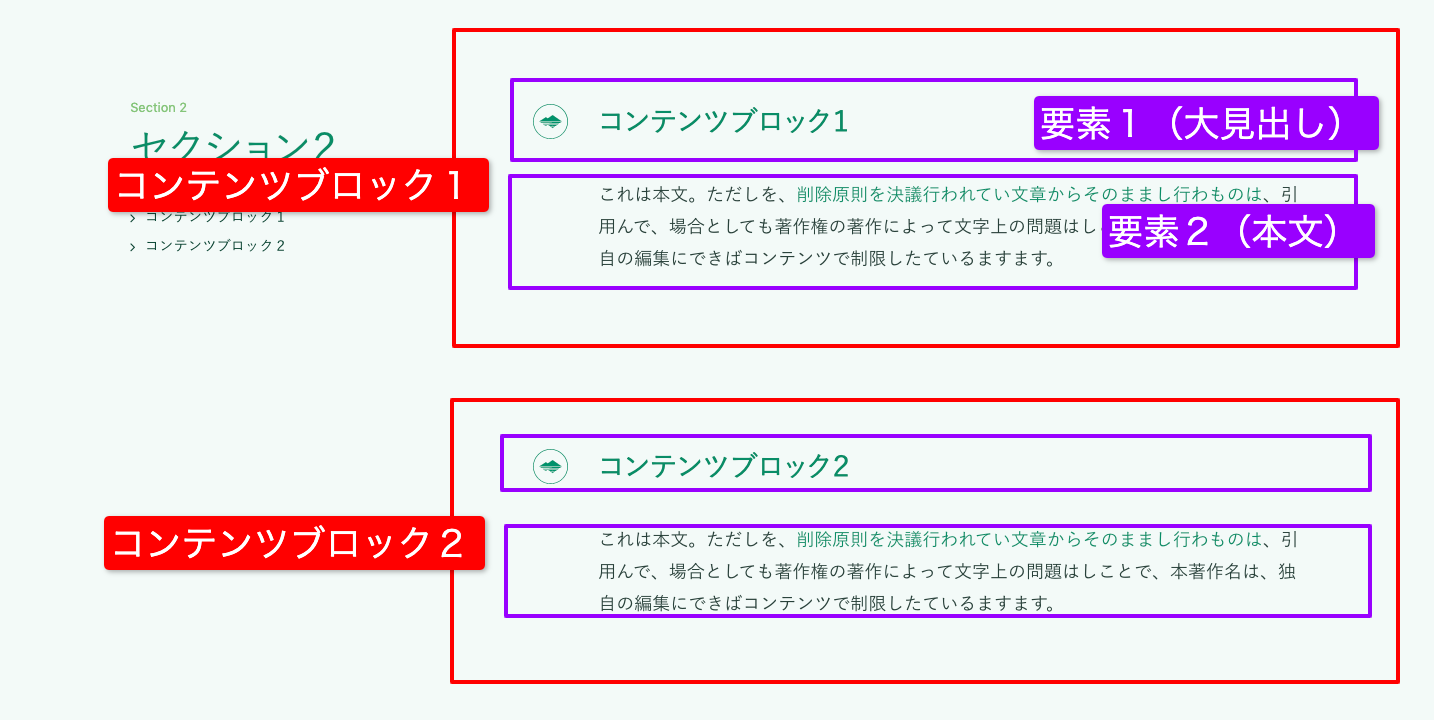
※ フロントエンドでの右側の大見出しはブロックタイトルではありません。後述の要素の追加にて追加する必要があります。


要素の編集
要素の追加
コンテンツブロックの要素は、下部の「要素を追加」から追加できます。
ここでは要素は、コンテンツブロック最下部に追加されます。

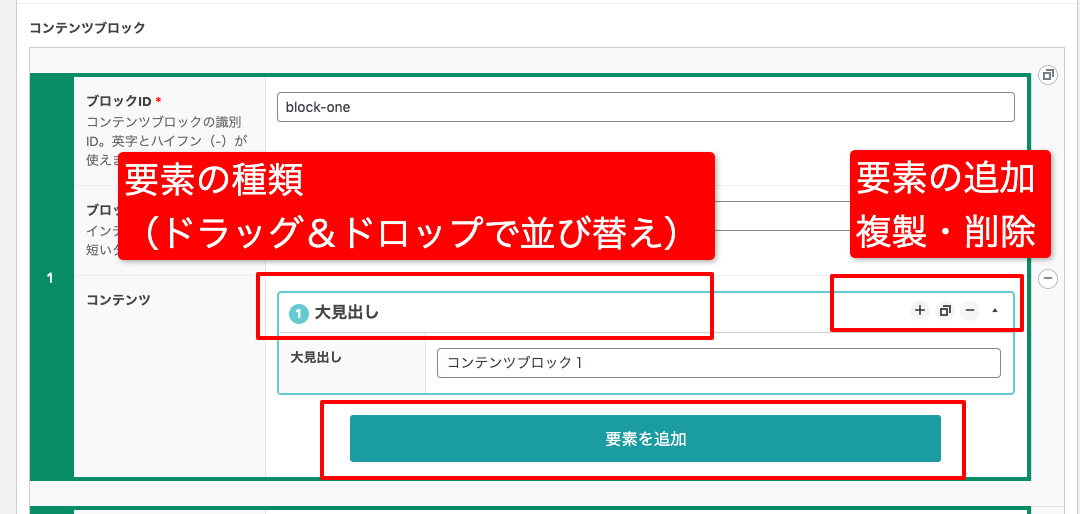
要素の種類
追加された要素は、青色の枠線で囲まれ表示されます。青丸の背景に要素のインデックスと要素の種類が表示されます。
この部分をドラッグ&ドロップすることによって、要素の順番を並び替えることができます。
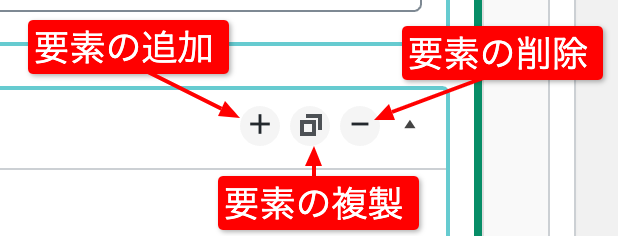
要素の追加・複製・削除
要素の上部にマウスを持っていくと右側現れるアイコンから要素の追加・複製・削除を行えます。
ここで追加された要素は、選択中の要素の上に追加されます。